Como integrar Bootstrap e CodeIgniter
Já ouviu a frase? Você quer um site que funcione ou um site bonito?
Pelo menos no meu caso, nunca consegui fazer sistemas ou sites bonitos. Apenas cinzas no meio de tabelas, nada muito criativo, mas que pelo menos funcionavam bem.
Uma dificuldade que eu sempre tive foi na parte de desenvolvimento do lay-out do site, a parte bonita, que atrai o usuário. Meus sites/sistemas sempre eram cinzas, quadrados e horríveis, mas que pelo menos conseguiam entregar o que prometiam.
Porém, hoje em dia, é fundamental entregarmos um site ou sistema que seja agradável aos olhos. Mas como fazer quando você não tem o dom do design?
Uma solução seria a contratação de um designer, mas e quando você não tem orçamento disponível?
Bem, eu acredito que achei a solução para este problema visual.
Já ouviu falar no Bootstrap?
Bootstrap é um framework CSS desenvolvido pela equipe que mantém o Twitter. É um conjunto de botões, janelas, grids, funcionalidades etc, que ajudam você a deixar seu site ou sistema com uma cara bem agradável, e por que não dizer, bonita.
E o mais legal de tudo, é que ele já vem pronto para qualquer tamanho de tela. Ou seja, se você fizer um site para desktop, quando alguém abri-lo em um tablet ou um celular com tela menor, seu lay-out se ajusta automaticamente ao tamanho da nova tela. Fantástico não?
No post de hoje vamos aprender a como integrar Bootstrap e CodeIgniter e dar uma brincada em algumas telas para você ver como que as coisas funcionam.
Para começar, vamos iniciar uma instalação limpa do CodeIgniter. Após isso, configure-o para carregar o helper ‘url’, que está em application/config/autoload.php. Deixe a linha 67 assim:
$autoload['helper'] = array('url');
Isso serve para carregar umas funções que ajudarão a trabalharmos com as URL do CodeIgniter.
O próximo passo é baixar o bootstrap. Para isto, entre no site e baixe sua última versão. Enquanto escrevo este post, a versão disponível é a 3.1.1.
O download consiste em um arquivo zipado que contém 3 pastas:
O que você deverá fazer é na raiz do CodeIgniter, criar uma pasta includes e ali dentro outra pasta chamada bootstrap e dentro desta pasta descompactar as 3 pastas da figura acima.
Esta é a estrutura de diretórios que eu costumo usar. Fique à vontade se quiser mudar.
Agora que já temos os arquivos no nosso servidor, temos que importar os arquivos principais do bootstrap para dentro da nossa página.
Os arquivos do Bootstrap têm que ser carregados em todas as páginas do seu site, por isso acrescente as linhas no header da sua página e faça com que este header seja carregado também em outras páginas.
Você precisa inserir apenas 2 arquivos para fazer o Bootstrap funcionar.
O primeiro é o arquivo bootstrap.min.css e o outro arquivo é um javascript, chamado: bootstrap.min.js.
Claro que você precisa inserir também o código jQuery. Neste caso para facilitar, vamos utilizar o jQuery que o Google nos fornece.
Abaixo um exemplo de como ficará a inserção destes arquivos no seu header. Por questões didáticas, vou usar as mesmas páginas fornecidas pelo CodeIgniter, então, abra o arquivo welcome_message.php que está na pasta application/views e antes de fechar a tag head acrescente as linhas abaixo:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="<? echo base_url('includes/bootstrap/css/bootstrap.min.css') ?>">
<!-- Latest compiled and minified JavaScript -->
<script src="<? echo base_url('includes/bootstrap/js/bootstrap.min.js') ?>"></script>
Após fazer isto, recarregue sua página inicial e perceba que o visual já mudou um pouco. Isto já é o Bootstrap funcionando.
Veja como que a minha página inicial ficou:
A partir de agora já temos disponíveis para uso uma infinidade de funções CSS, JavaScript, Módulos, etc.
Agora, vamos trazer esta tela um pouco para o mundo real.
Imagine que você tem um site ou sistema que você precise de uma barra de menus fixa no topo do site. Para fazer isto, vamos no site do bootstrap e copiar um código exemplo de lá.
Acesse o site do bootstrap, clique no link Components, e navegue até o item Navbar.
No primeiro exemplo ele já te mostra uma barra de navegação padrão e já quase toda estruturada. Copie o código fonte e cole entre as tags <body> e </body> do arquivo welcome_message.php, substituindo tudo o que está entre estas tags.
Remova também de dentro das tags head os estilos do CodeIgniter, bastando remover tudo o que está entre as tags <style> e </style>.
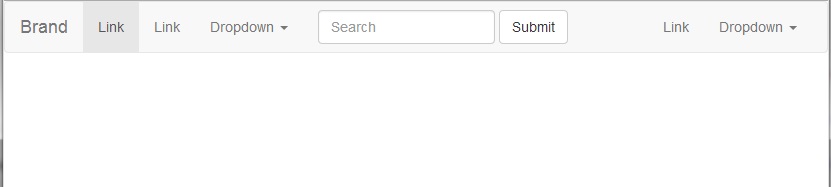
Não vou colar o código aqui por que ele é muito grande, mas se você fez direitinho, sua tela deverá ter ficado assim:
Repare que ele acrescentou uma barra de menu fixa no topo do seu site, totalmente funcional, com campos de buscas já com o placeholder e inclusive com menus dropdown perfeitamente operantes.
Agora, basta você olhar o código fonte e adaptar às suas necessidades. Muito simples não?
Mais um truque: Se você quiser deixar a barra de navegação preta, basta alterar a tag navbar e deixar como está abaixo:
<nav class="navbar navbar-inverse" role="navigation">
Isso vai deixar sua barra de navegação preta.
Vamos ver agora uma outra funcionalidade: formulário.
Para estilizar formulários é muito simples, e o resultado fica bem legal.
Você pode inclusive ter vários tipos de formatação de formulário. Onde a label do campo fica em cima do campo, ou então tudo na horizontal, ou então tudo um pouco menor. etc.
Para testar essa funcionalidade, no site do Boostrap, vá agora até o link CSS, e depois clique em Forms, no menu ao lado direito.
Ali ele já traz alguns exemplos. Vamos pegar o primeiro.
No código abaixo eu coloquei o código do formulário dentro de uma div container, onde eu digo que ela vai ter uma largura de 4 colunas, através da classe col-xs-4. Aqui já estamos usando a funcionalidade de GRID do Bootstrap, que serve para você limitar o conteúdo do seu lay-out. Veja no código abaixo:
<div class="container-fluid"> <div class="row col-xs-4"> <form role="form"> <div class="form-group"> <label for="exampleInputEmail1">Email address</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email"> </div> <div class="form-group"> <label for="exampleInputPassword1">Password</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-group"> <label for="exampleInputFile">File input</label> <input type="file" id="exampleInputFile"> <p class="help-block">Example block-level help text here.</p> </div> <div class="checkbox"> <label> <input type="checkbox"> Check me out </label> </div> <button type="submit" class="btn btn-default">Submit</button> </form> </div> </div>
Com isso, nosso formulário vai ficar mais estreito, sem pegar a largura total da tela. Veja no print abaixo como ficou:
Veja como é bem simples de entender como que o código funciona. Veja também alguns exemplos de outros tipos de formulário que existem na página do Bootstrap. Você pode fazer vários tipos de formatações.
Por último, vamos dar uma olhada na parte de janelas. No bootstrap você também pode ter mensagens em janelas do tipo modal, para pedir confirmação ao usuário ou simplesmente carregar um texto ou foto em uma div flutuante.
Para isto, vá até o site do Bootstrap e clique no link JavaScript, depois clique no item Modal
Ele vai listar vários exemplos de janelas modais que você pode inserir.
No nosso exemplo, vamos criar um botão na tela que ao ser clicado, ele exibe uma janela flutuante que pergunta ao usuário se ele deseja continuar ou não.
Para isto, copie o código da janela abaixo e cole logo após a tag body:
<div class="modal fade"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title">Modal title</h4> </div> <div class="modal-body"> <p>One fine body…</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary">Save changes</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal -->
Este é o código que gera a sua janela. Dentro dele você consegue facilmente alterar o título, conteúdo e botões da janela.
Para mudar o título, basta alterar a frase Modal Title. O conteúdo está dentro das tags com a classe modal-body e os botões são os que estão escrito Close e Save Changes.
Agora, vamos criar um botão na nossa página que quando clicado, abre esta janela.
Para isto, remova o código do formulário que inserimos e troque pela linha abaixo:
<button data-toggle="modal" data-target="#myModal">Abrir Janela</button>
Repare que no parâmetro data-target ele está chamando o nome da sua janela modal, que neste caso é ‘myModal’. Então, na linha de criação de nossa janela, temos que atribuir um ID a ela de nome ‘myModal’.
Mude a primeira tag que cria a janela para a linha abaixo:
<div class="modal fade" id="myModal">
Aqui nós só acrescentamos o ID para a janela.
Feito isso, ao clicar no botão, você já verá a janela abrindo e totalmente funcional. Faça o Teste!
Bom, não vou me estender muito porque o Bootstrap tem muita coisa. Navegando entre seus exemplos você consegue entender de um jeito bem simples com implementar isso no seu site. Vale muito a pena.
Abraços e até o próximo post!
P.S. Coloque sua dúvida nos comentários abaixo para que eu possa me guiar e trazer conteúdos melhores para você. Não se esqueça também de deixar seu e-mail no campo ao lado para eu lhe enviar um e-mail informando sobre novidades aqui do site.